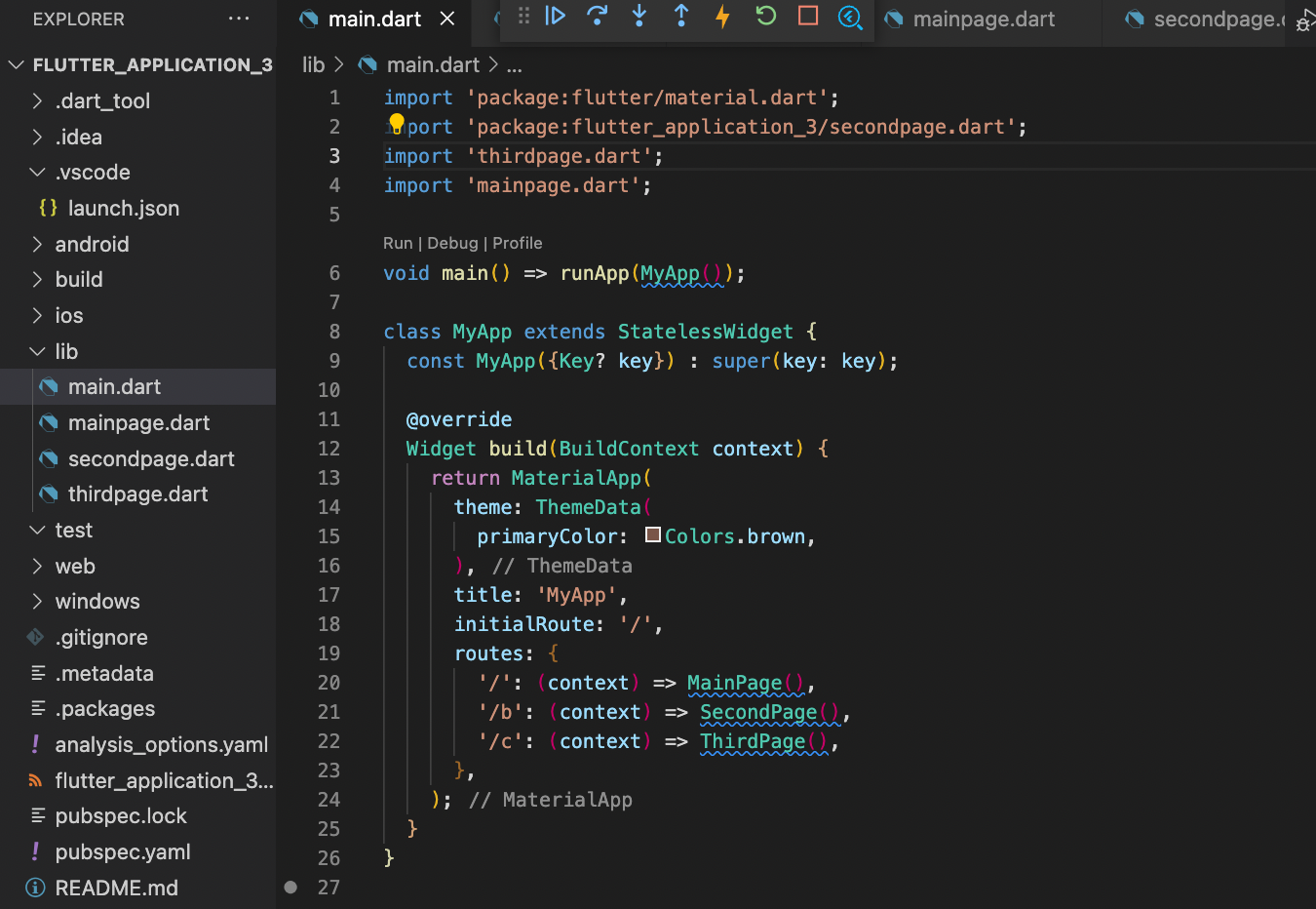
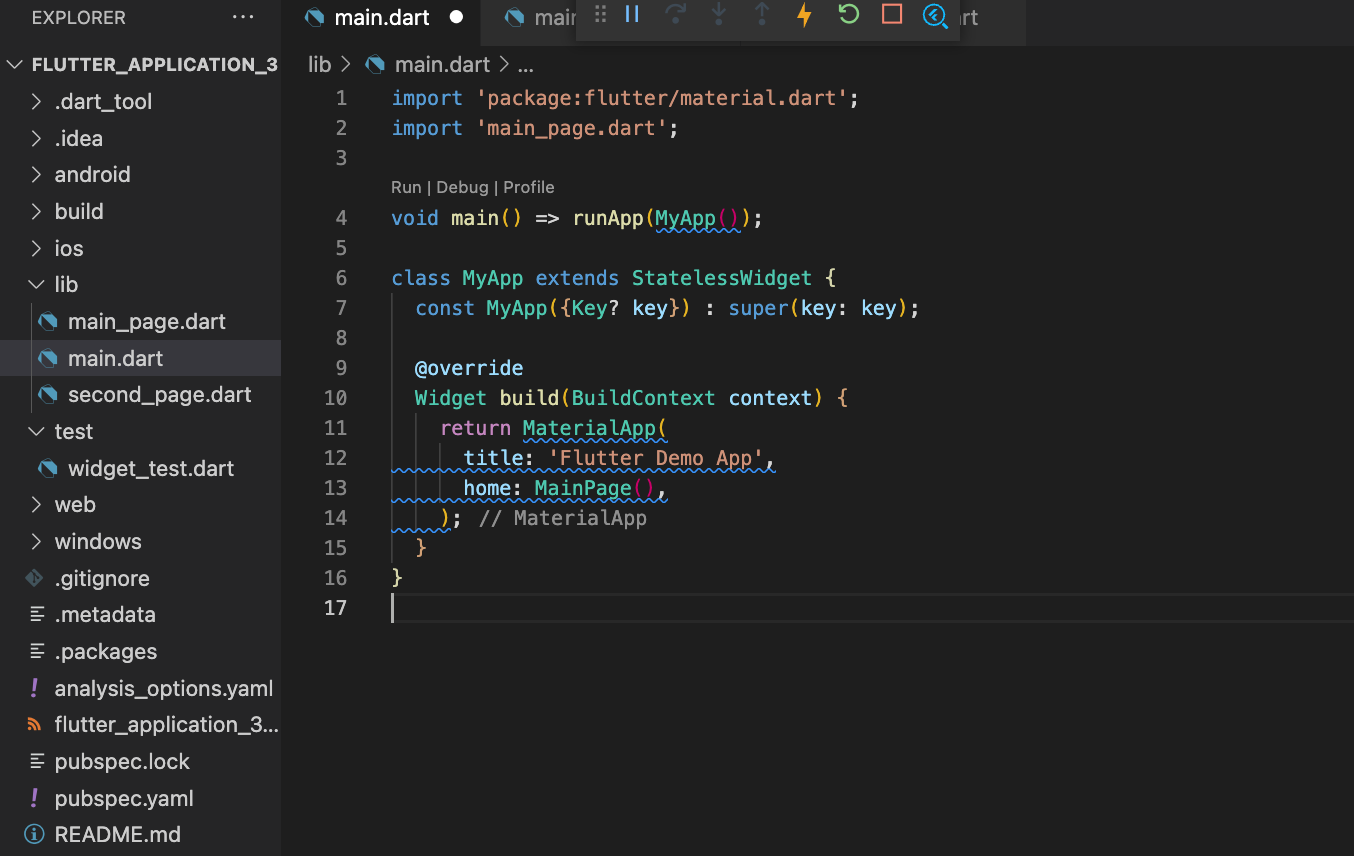
지난 번에 공부했던 페이지 이동을 위한 Navigator에 추가적으로 InitialRoutes와 routes를 통해 여러 페이지를 동시에 관리해야할 경우에 사용하는 방법을 공부했다. 여러 페이지를 동시에 이동하기 위해서는 MaterialApp 내에서 home 을 통해서 관리하는 것이 아니라, home argument가 아닌 initialRoutes를 통해 지정해주어야 한다. MaterialApp의 Argument 중에서 home 과 initialRoutes를 동시에 지정하면 에러가 발생할 수 있으니 유의하자. initialRoute를 지정하게 되면 routes도 역시 따라와야한다. routes의 자료형은 Map이다. string과 Widget builder가 입력되어야 한다. 각 페이지 별로 '/' , ..