지난 번에 공부했던 페이지 이동을 위한 Navigator에 추가적으로 InitialRoutes와 routes를 통해 여러 페이지를 동시에 관리해야할 경우에 사용하는 방법을 공부했다.
여러 페이지를 동시에 이동하기 위해서는 MaterialApp 내에서 home 을 통해서 관리하는 것이 아니라, home argument가 아닌 initialRoutes를 통해 지정해주어야 한다.
MaterialApp의 Argument 중에서 home 과 initialRoutes를 동시에 지정하면 에러가 발생할 수 있으니 유의하자.

initialRoute를 지정하게 되면 routes도 역시 따라와야한다. routes의 자료형은 Map이다. string과 Widget builder가 입력되어야 한다.
각 페이지 별로 '/' , '/b', '/c'로 지정을 해주고 그 다음은 Scaffold를 통해 구현해놓은 각 페이지에 대한 위젯을 지정해준다.
각 페이지 화면에 대한 위젯은 각각의 dart 파일에 입력해뒀으니 각 dart 파일들을 import해야 한다.
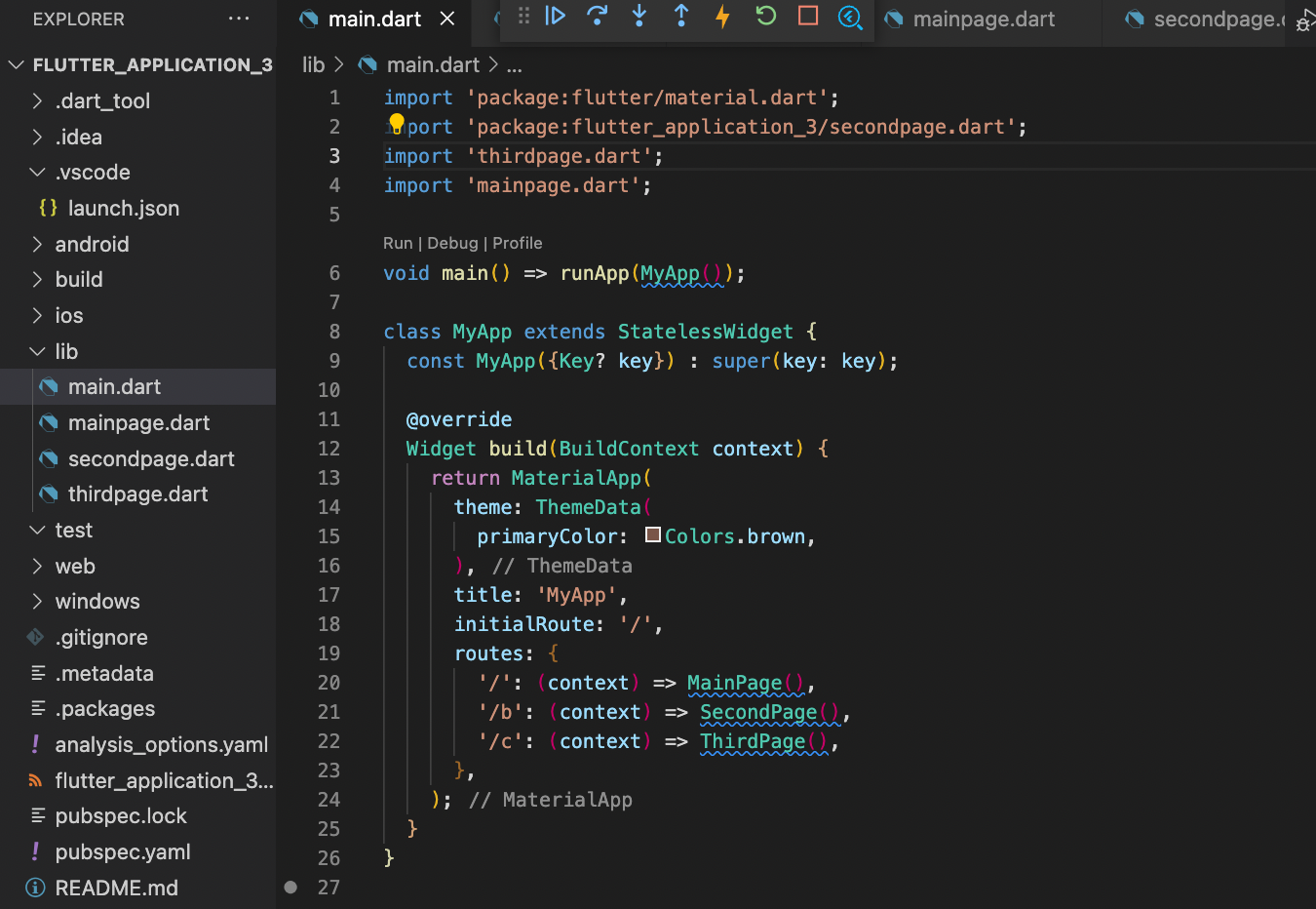
import 'package:flutter/material.dart'; import 'package:flutter_application_3/secondpage.dart'; import 'thirdpage.dart'; import 'mainpage.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primaryColor: Colors.brown, ), title: 'MyApp', initialRoute: '/', routes: { '/': (context) => MainPage(), '/b': (context) => SecondPage(), '/c': (context) => ThirdPage(), }, ); } } | cs |
이렇게 페이지에 대한 설정들을 initialRoute와 routes를 통해 지정한 후, 페이지를 옮기기 위한 작업을 수행해주면 된다.
가장 편한 ElevatedButton을 만들어준 후, onPressed 함수 내에 Navigator.pushNamed 함수를 입력한 후, Map으로 지정한 각 페이지의 이름을 입력해주면 아래와 같이 화면이 나타나 페이지를 넘나들 수 있다.

각 페이지에서 동일하게 Button을 설정한 뒤, 동일한 방식으로 Navigator.pushNamed를 통해서 원하는 페이지로 움직이는 기능을 구현할 수 있고, Navigator.pop을 통해서 지난 번에 수행한 것 처럼 이전 페이지로 돌아가는 기능도 동일하게 적용할 수 있다.

import 'package:flutter/material.dart'; class MainPage extends StatelessWidget { const MainPage({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).primaryColor, title: Text('MyApp'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ ElevatedButton( onPressed: () { Navigator.pushNamed(context, '/b'); }, child: Text('Go to Second Page'), ), ElevatedButton( onPressed: () { Navigator.pushNamed(context, '/c'); }, child: Text('Go to Third Page'), ) ], ), ), ); } } | cs |
'플러터 > 위젯 (Widget) 실습' 카테고리의 다른 글
| Flutter 공부하기 - 비동기 프로그래밍 (Future, Async, Await) 기초 및 예제 #1 (4) | 2022.05.15 |
|---|---|
| Flutter 공부하기 - Navigator 위젯을 통해 화면 전환하기 #1 (3) | 2022.05.13 |
| Flutter 공부하기 - List View 기본개념 및 예제 실습 #1 (5) | 2022.05.05 |